Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

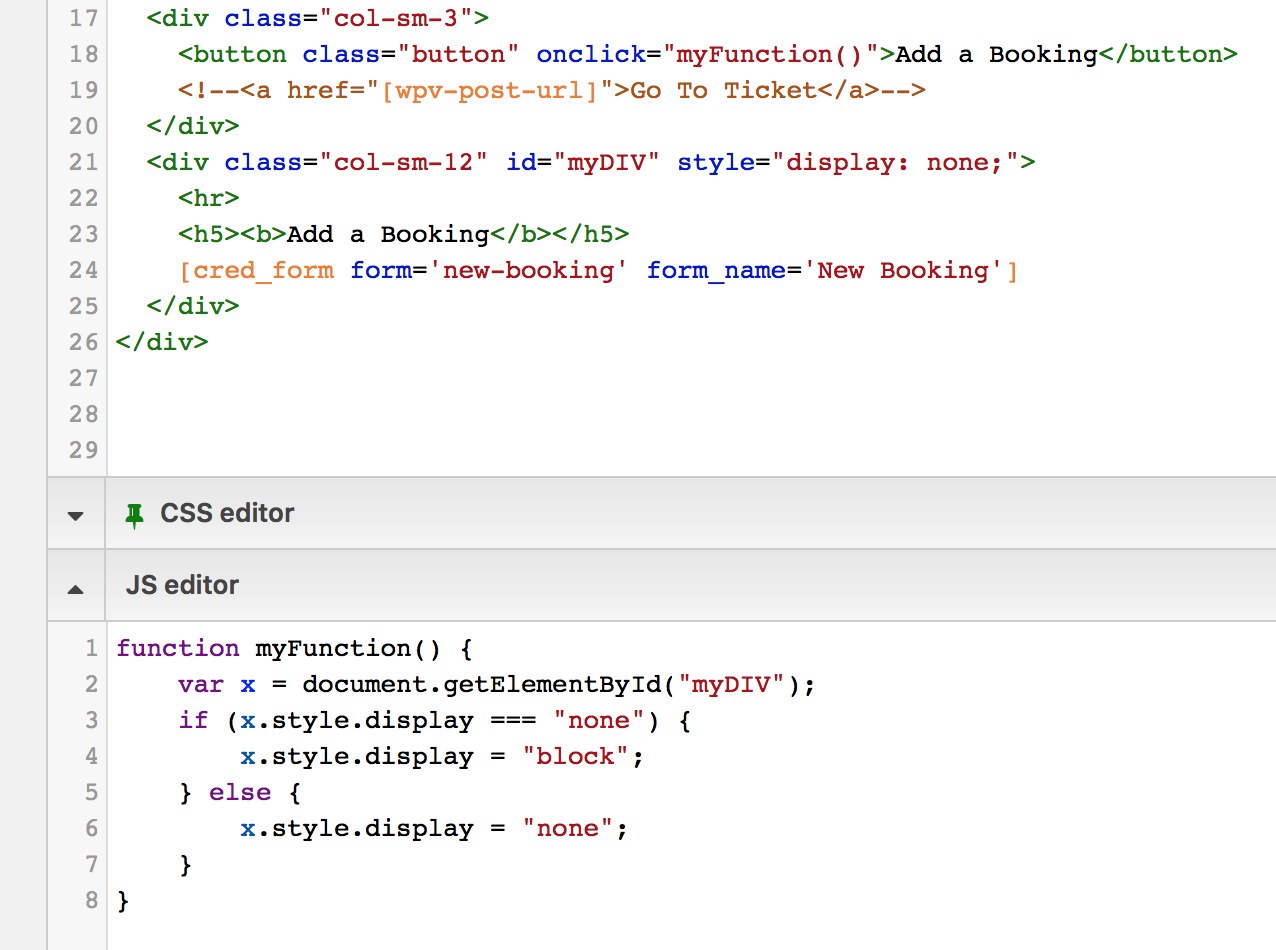
javascript - Rendering bug while toggling "display: none" and "display: block" on div - Stack Overflow

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download